چگونه صفحه خرید سایت خود را برای فروش بیشتر بهینه سازی کنیم؟
[ فهرست محتوای مقاله ]+
در این مقاله به بررسی این موضوع میپردازیم که با اعمال تغییراتی در صفحه خرید سایت خود، میتوانید موجب افزایش فروش و رشد نرخ تبدیل یا conversion rate شوید. این پیشنهادها محصول تجربه و مطالعات سایتهای پژوهشی معتبر در زمینه دیجیتال مارکتینگ است و بر پایه دادههای آماری فراوان و مطالعه رفتار کاربران به دست آمده است. چرا بهینه سازی صفحه خرید برای افزایش فروش مهم است؟
همه فعالیتهای بازاریابی و مارکتینگی که به صورت دیجیتال یا غیردیجیتال انجام میدهیم، همه یک هدف نهایی و اصلی دارند: «خرید». همه صفحاتی که ما درون وبسایت خود داریم و مسیری که برای حرکت کاربر در سایتمان (journey) طراحی کردهایم، در نهایت کاربر را باید به یک صفحه پایانی برساند، یعنی صفحه خرید.
به عبارتی اگر برای مسیر حرکت کاربر در سایتمان یک آغاز و پایان تصور کنیم، صفحه خرید نقطه پایانی و البته کلیدی این مسیر خواهد بود.
به همین دلیل، طراحی دقیق و بهینهسازی صفحه خرید با هدف فروش بیشتر اهمیت زیادی دارد. زیرا اگر این صفحه به خوبی طراحی شده باشد، میتواند نرخ تبدیل (conversion rate) ما را بالا برده و کاربر را به سمت عمل خرید سوق دهد. در مقابل یک صفحه خرید گیجکننده که به درستی طراحی نشده باشد، میتواند همه تلاشهای مارکتینگی که کاربر را به این صفحه رسانده است به هدر بدهد و او را از خرید منصرف کند.
در طراحی صفحه خرید باید به چه نکاتی توجه کنیم؟
صفحه خرید در پایان قیف مارکتینگ (marketing funnel) قرار گرفته و نقطهایست که شما از کاربرانتان میخواهید «پول» پرداخت کنند. در نتیجه دقت در طراحی این صفحه بیشتر از زمانی است که مثلا از کاربرتان میخواهید ایمیلش را به شما بدهد.
تکنیکهایی که در اینجا پیشنهاد میدهیم ارتباط زیادی با علم روانشناسی و اقتصاد رفتاری دارد و بر این اساس طراحی شده تا فرایند تصمیمگیری کاربر برای عمل خرید را آسان و ساده کند و به سوی آن سوق دهد.
برای آزمایش تغییرات موردی که در صفحه خرید انجام میدهید و میخواهید میزان اثربخشی آن را بسنجید بهتر است از آزمون A/B استفاده کنید. به این معنا که در صورت امکان، دو نسخه از صفحه خرید، مثلا یکی با کلید خرید مستطیلی و دیگری با کلید خرید دایرهای داشته باشید و به صورت تصادفی به دو گروه از کاربران نمایش داده شود. نرخ بالای خرید هر صفحه نشان میدهد که کدام طراحی موثرتر عمل کرده است.
خرید یا کار مورد نظرتان را شفاف و دقیق از کاربر بخواهید
یک مفهوم کلیدی در مارکتینگ وجود دارد به نام Call to action یا CTA که میتوانیم آن را به صورت «فراخوان به کنش» ترجمه کنیم. CTA آن کاری است که میخواهید کاربر انجام بدهد. مثل انجام فرایند خرید، پر کردن یک فرم، زدن دکمه رزرو یا چیزی شبیه این. خیلی مهم است که صفحه خرید شما دارای CTA با عبارتهای روشن ولی محترمانه باشد. برای نمونه کلید «خرید کنید» نرخ تبدیل بالاتری نسبت به «خرید» دارد.
رنگ زمینه صفحه خرید سفید باشد
رنگ پس زمینه را تا جای ممکن سفید و روشن نگه دارید. شاید برند شما رنگ ویژه ای داشته باشد که آن را در صفحات مختلف وبسایتتان استفاده کردهاید. صفحه خرید را مستثنی نگه دارید و اجازه بدهید ساده و کلاسیک باشد.
صفحه خرید را ساده و خلوت نگه دارید
هر اطلاعاتی قرار بوده به کاربر داده شود تا او را مجاب به خرید کند، در مسیرش به صفحه خرید داده شده است. اینجا تنها یک هدف دارد: دادن حس اطمینان برای یک خرید خوب. شلوغ بودن صفحه خرید تنها موجب سردرگمی، گیج شدن و مشغول شدن کاربر میشود.
اگر مثلا برای فرایند خرید بلیط هواپیما نیاز به پر کردن یک فرم است، تعداد مواردی که افراد باید آن را پر کنند بهینه نگه دارید. تعداد زیاد اطلاعات درخواستی احتمال انصراف افراد از تکمیل فرایند خرید را بالا میبرد.
در صفحه خرید خود منوهای بالای صفحه را حذف کنید. همچنین گزینهها و منوهای فوتر (پایین صفحه) را هم حذف کنید. زیرا این گزینهها (مثلا مجوز از سازمان هواپیمایی کشوری) اطلاعات کلیدی به مخاطب نمیدهد. اما «ای نماد» را نه تنها نگه دارید، اگر برایتان ممکن است خیلی واضح و روشن در دید نگه دارید. چون ای نماد، عنصر اطمینانبخش برای کاربران برای پرداخت اینترنتی است.
در سایتهای خارجی، با توجه به خدمات فنی که بانکها ارائه میدهند، حتی صفحه خرید مستقل و جداگانه هم حذف شده است. یعنی در همان صفحهای که کاربر مشخصات کالا و خدمت را میبیند، فرایند خرید را هم انجام میدهد. هدف از این کار، تلاش برای بهینه کردن فرایند و حداقل کردن تعداد صفحاتی است که کاربر باید بین آنها جا به جا شود است.
آسانی فرایند خرید را بیشینه و مشکلات فنی را کمینه کنید
اگر کاربر باید مثلا تاریخ تولد خود را برای صدور بلیط هواپیما وارد کند، یک جدول و الگوی ساده و کاربرپسند (userfriend) برایش در نظر بگیرید تا کاربر مجبور نشود آن را دستی تایپ کند. کاربر باید بتواند در آسانترین و سریعترین حالت، فرمهای فرایند خرید را تکمیل کند.
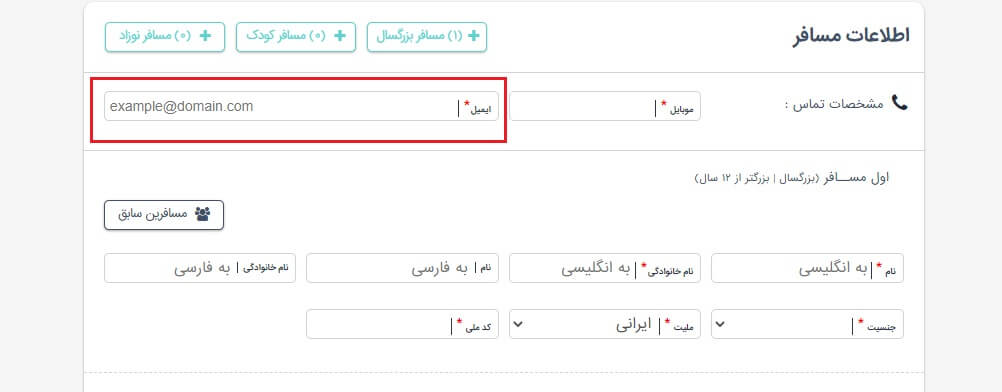
همچنین برای اینکه کاربر در ورود اطلاعات اشتباه نکند، مثالهایی را به صورت کمرنگ در زیر فیلد یا درون آن در نظر بگیرید. در مثال زیر، طراح سایت برای آنکه برخی کاربران در ورود نشانی ایمیل خود اشتباه نکنند، با گذاشتن یک مثال از اشتباه و گیج شدن جلوگیری کرده است:

آسانی کار با صفحه خریدتان را با کاربران مختلف از نظر مقطع سنی و میزان آشنایی با فضای اینترنت، چک و کنترل کنید و به مهارت طراحان وبسایتتان در پر کردن فرم بسنده نکنید. زیرا مخاطبان شما ممکن است، مهارت کار با رایانه بالایی مانند طراحان وب سایت نداشته باشند.
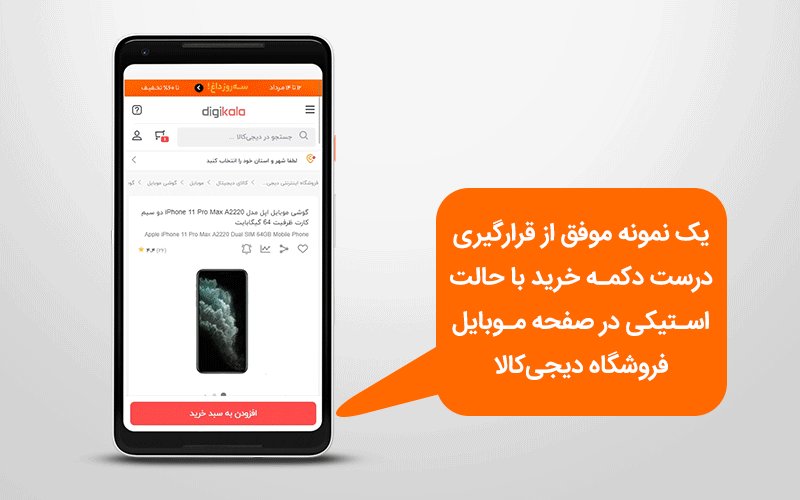
مطمئن شوید صفحه خریدتان در موبایل به درستی نمایش داده میشود
با توجه به رشد ترافیک موبایل، لزوم همخوان بودن یک سایت با صفحه نمایش موبایل ضروری است. این ضرورت درباره صفحه خرید به مراتب افزایش مییابد. حتما این موضوع را چک کنید که از دید اندازه قلم، فرمهای ورود اطلاعات و غیره، کاربر بتواند به آسانی فرایند خرید را به پایان برساند.
دکمه خرید را در جای مناسب بگذارید
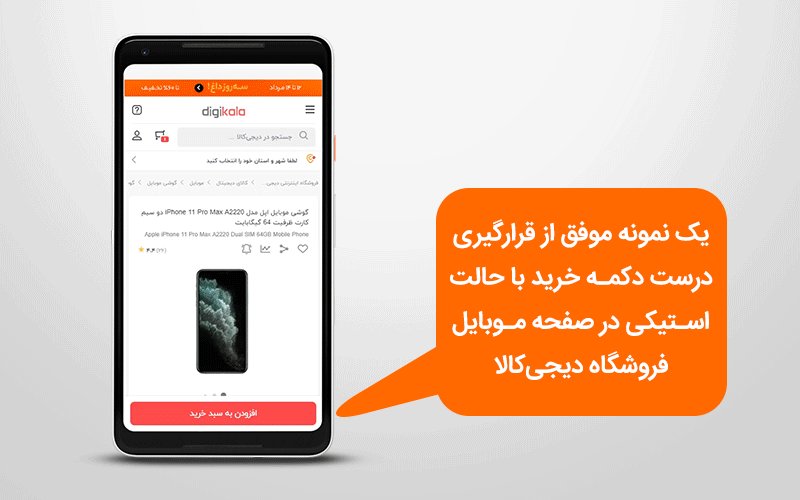
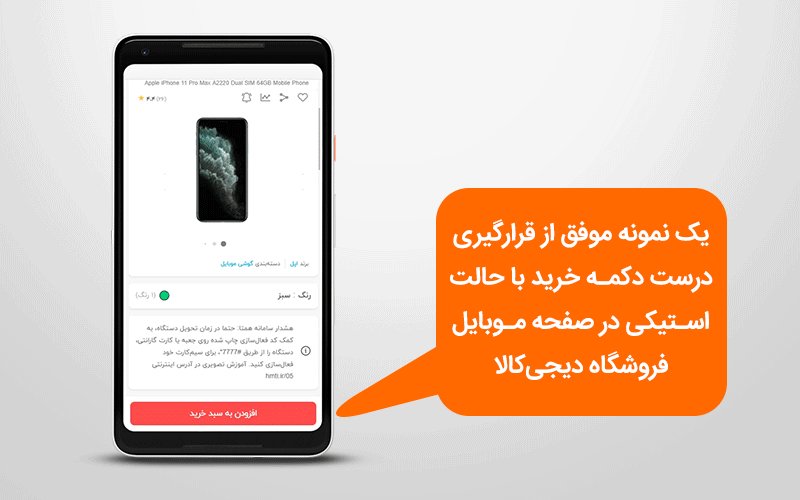
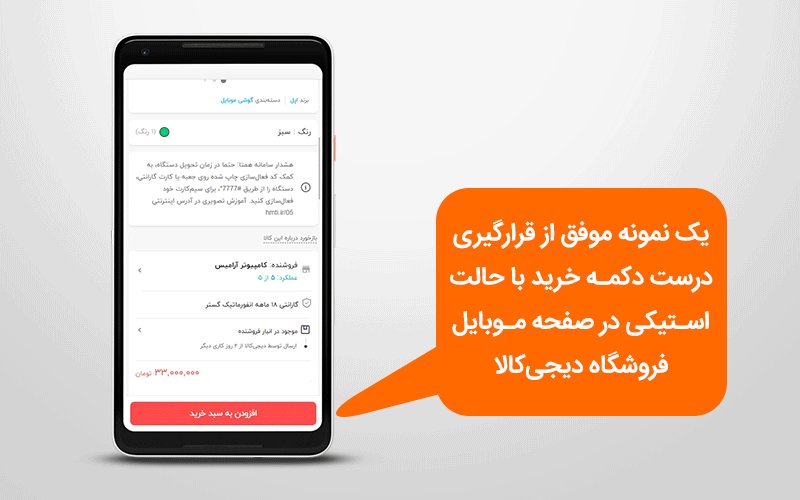
نکته بسیار مهم در طراحی صفحه خرید، محل قرار گرفتن دکمه خرید در صفحه است. در گوشی تلفن همراه، بهترین جا در پایین صفحه وسط است. اگر صفحه خرید شما بلند است و باید اسکرول شود، دکمه خرید بهتر است به اصطلاح استیکی (sticky) باشد و با بالا و پایین شدن صفحه، همچنان در دسترس و جلوی چشم باقی بماند.

در دسکتاپ و برای کالاهای آشنایی مانند بلیط هواپیما که جزئیات توضیحی بیشتری ندارد، دکمه تکمیل فرایند خرید باید در بالای صفحه باشد و بدون اسکرول کردن بتوان به آن دسترسی پیدا کرد.
دکمه خرید را به درستی طراحی کنید
دکمه CTA پایانی و اصلی خرید باید به طور نسبی بزرگ و برجسته باشد چون حس اطمینان به مخاطب میدهد. همچنین باید اندازه و شکل آن، در همه صفحات خرید باید ثابت بماند. رنگ دکمه خرید باید برجسته و تمایز باشد. از رنگ های خنثی (passive color ) یا رنگهای روشن روی پس زمینه روشن در دکمه خرید استفاده نکنید. در زیر میتوانید رنگهای فعال یا خنثی را ببینید:

به عکس زیر نگاه کنید. به نظرتان کدام دکمه CTA کلیک بیشتری را جلب میکند؟

در طراحی دکمه CTA خرید، بسیار ساده و کلاسیک عمل کنید. این دکمه باید رنگی متمایز از پسزمینه داشته باشد و متن CTA امری و روشن باشد.
معمولا توصیه میشود دکمههای خرید مستطیلی باشد. زیرا بیشتر دکمههای خرید این شکل را دارند و ذهن انسان هم به چیزهای آشنا اعتماد بیشتری نشان میدهد.
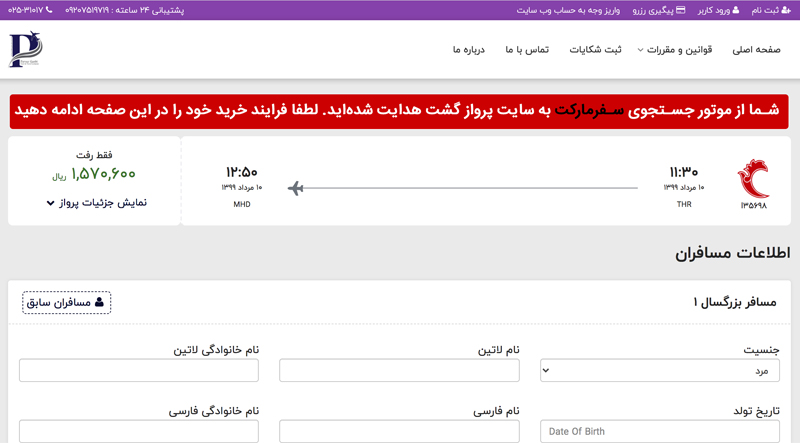
به کاربرتان بگویید از کدام سایت به اینجا هدایت شده است؟
بسیاری از سایت های کسب و کارهای گوناگون، لینک فروش محصول خود را در فضاهای دیگری برای عرضه بیشتر مانند affiliate marketing قرار میدهند. برای نمونه آژانس های مسافرتی و سایت های فروش اینترنتی بلیط هواپیما، از طریق موتور جستجو سفرمارکت در دسترس هستند. زمانی که کاربرپس از جستجوی بلیط هواپیما در مسیر مورد نظر خود، روی یک آژانس مسافرتی شما کلیک میکند به سایت شما هدایت (redirect) میشود تا فرایند خرید را تکمیل کند. اما همه کاربران با ساختار بازارهای مجازی (marketplace) آشنا نیستند. در نتیجه گروهی از کاربران وقتی میبینند وارد سایت جدیدی شدهاند، فکر میکنند اشتباهی رخ داده و از ادامه خرید خودداری میکنند. به همین دلیل لازم است به کاربرانی که از سفرمارکت به سایت آژانس شما هدایت شدهاند به روشنی بگویید، متن پیشنهادی ما به شما عبارت است از: «شما از موتور جستجوی سفرمارکت به سایت (نام سایت شما مثلا پرواز گشت) هدایت شدهاید. لطفا فرایند خرید خود را در این صفحه ادامه دهید.»
برای مثال میتوانید به این ترتیب عمل کنید:

هر چیزی که کاربر را از صفحه خارج کند حذف کنید
وجود لینک یا بنرهایی که کاربران را در صفحه های داخلی سایت حرکت دهد در مورد صفحه خرید صدق نمیکند. چون صفحه خرید آنجایی است که شما کاربر را به آن هدایت کردهاید و نباید با دست خودتان اجازه بدهید که او به صفحه دیگری برود. پس هر نوع تب (tab) یا چیزی که حواس او را از فرایند خرید پرت کند یا بدتر از آن، او را به صفحه دیگری ببرد از صفحه خرید حذف کنید.
حس کمیابی را به کاربر القا کنید
افراد در برابر محدودیت و کمیابی حساس هستند و واکنش نشان میدهند. اگر بتوانید محدود بودن گزینه های خرید را به مخاطب القا کنید، ترغیب او به تکمیل فرایند خرید بیشتر میشود. برای نمونه در بالای صفحه خرید، پیام «فلان تعداد صندلی از این پرواز باقی مانده» میتواند موثر باشد.
خط زدن قیمت و نشان دادن تخفیف مخصوصا اگر همراه با یک قید زمانی (مثلا تا یک ساعت دیگر) باشد، در ترغیب کاربران به تصمیمگیری و خرید سریعتر موثر است.
فیلتر نظرات کاربران
امتیاز کاربران
0
عالی
0
خوب
0
متوسط
0
بد
0
خیلی بد
زمان سفر
نوع سفر
نظرات
